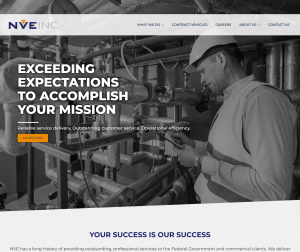
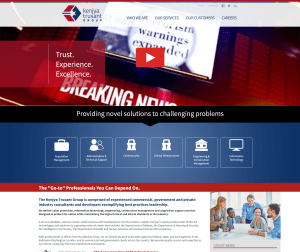
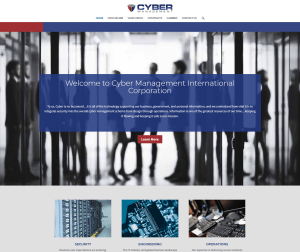
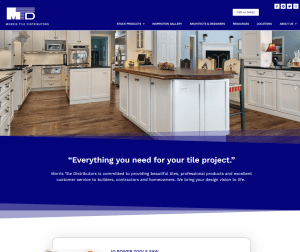
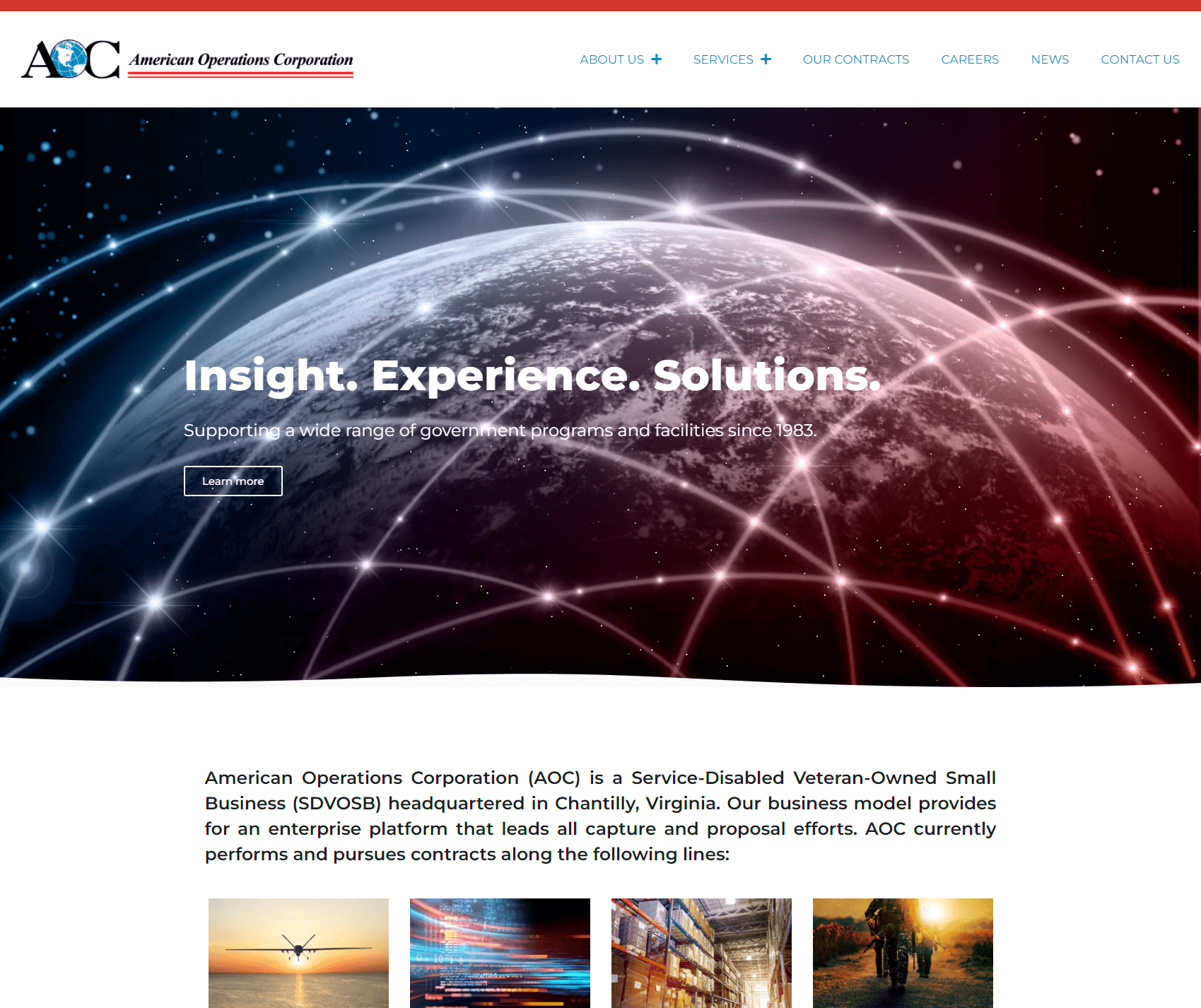
A website animated slider is a large area, often at or near the top of a web page, where multiple graphical “slides” are displayed one at a time in a particular order, time interval, and with a transitional effect (fade, wipe, etc.) between the slides. Most animated sliders are written in javascript and embedded into an html page.
Animated “sliders” seem to be everywhere these days. Yes, they look cool and they allow website owners and managers the ability to promote multiple messages prominently on their homepage. Animated sliders can also add some interest to what might be an otherwise static page and give a website a modern look and feel.
However, animated sliders do have some drawbacks.
For one, they are used quite heavily on websites of all shapes and sizes. What used to be something that could make your website really stand out, is now, well, something that can make your website look an awful lot like all the other websites out there. More importantly though, is that in usability studies animated sliders have been found to be ineffective, confusing (at best) and annoying (at worst) to users, and can reduce the overall visibility of a web page.
The specific reasons why animated sliders might be a bad idea for your website include:
- Banner Blindness: many animated sliders look like banner advertisements and people simply skip over or ignore them.
- Too Many Messages or Not Enough Time to Read the Messages: giving too many different messages (or slides) or having a slider transition too quickly make it difficult for users who actually do look at the slide to truly absorb and comprehend the message.
- The Movement of Animated Banners Can Take Away From Other Important Information on Your Web Page: the human eye sees and reacts to movement and the animations in your banners may distract users from other important information on your page.
- Users Have Little or No Control: when it comes to site usability and interface design, it’s better to give users as much control as possible and sliders often don’t do that. Sliders often move too quickly, have small navigation icons, or are difficult for users to control. This can lead to user frustration and general annoyance with your website.
So, does that mean that you shouldn’t include animated sliders on your website?
Well, not necessarily. If used properly, they can add some visual interest to web pages and people still tend to think they look cool. They also work well for portfolios, but don’t rely solely on them for sales or conversions.
If you do decide to incorporate animated sliders into your website, be sure to add your most important message in the first slide (it will be more likely to be seen and understood!), be sure the slides don’t move or transition too quickly, and be sure to include large navigational buttons to allow users to better control the animation.