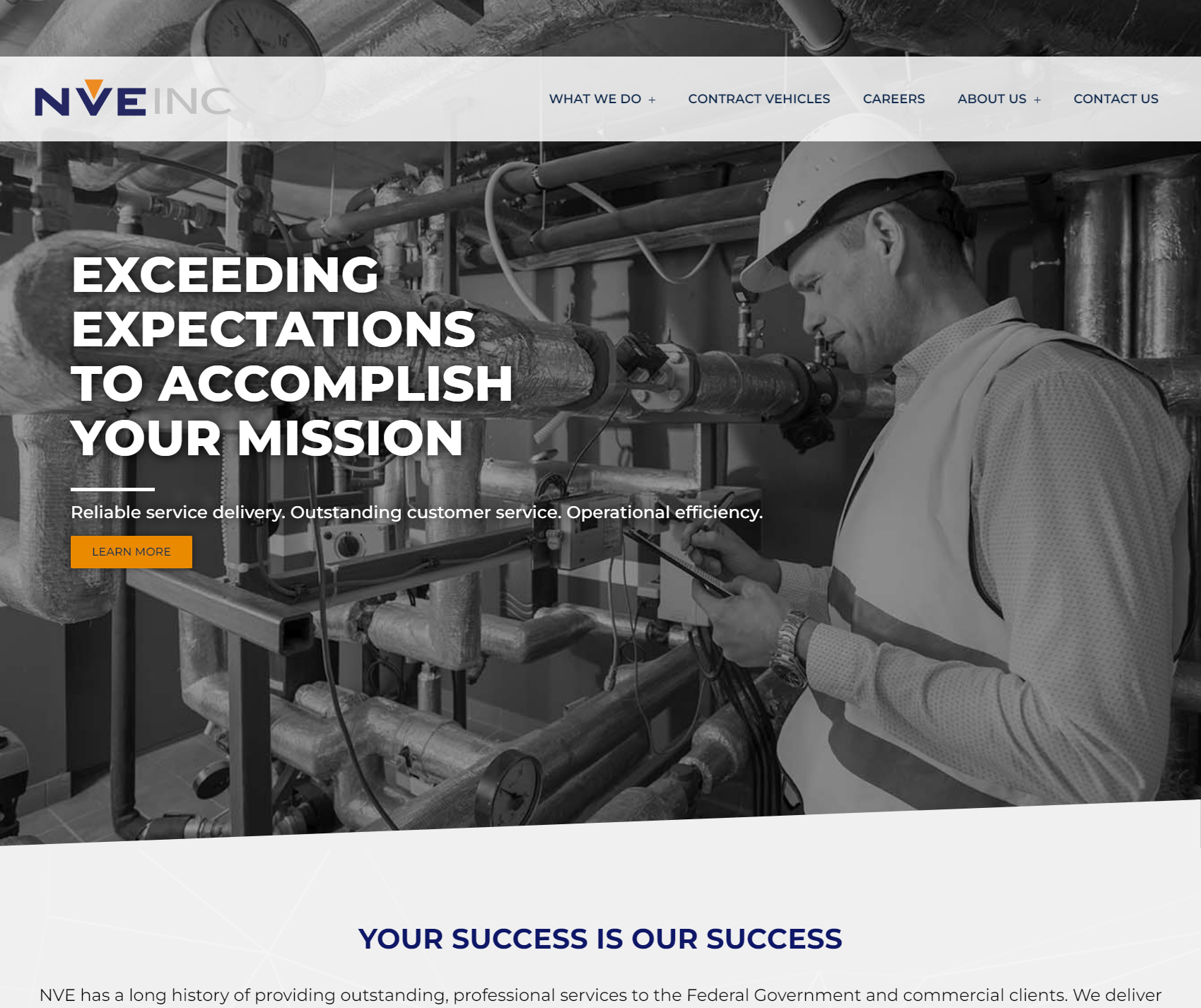
Images for the Web: 72 dpi
Most computer monitors display a maximum of 72 dpi. Therefore, when preparing images for use on a website, 72 dpi at final screen size is the norm. When it comes to web, you want your images to be as small in file size as possible so that your pages load as quickly as possible. Reducing the resolution to 72 dpi will help to get your images as small in size as possible. Of course, you can put up higher resolution images on a website, but keep in mind that the more resolution an image has, the larger it’s file size will be and the longer it will take to download and display on a web page.
Images for Print: 300 dpi
In print projects, resolution is key. If the images that you include in a print project do not have high enough resolution, they will appear fuzzy, jagged, or blurry. Most professional printers require a minimum of 300 dpi for all images at the final print size. However, some printers require even higher resolution, so it’s always a good idea to check with your printer on their recommended printing resolution. Generally, the higher the resolution of your image is, the better the quality of the image will be when printed.